(or: “How to do your project a disservice by calling it names”)
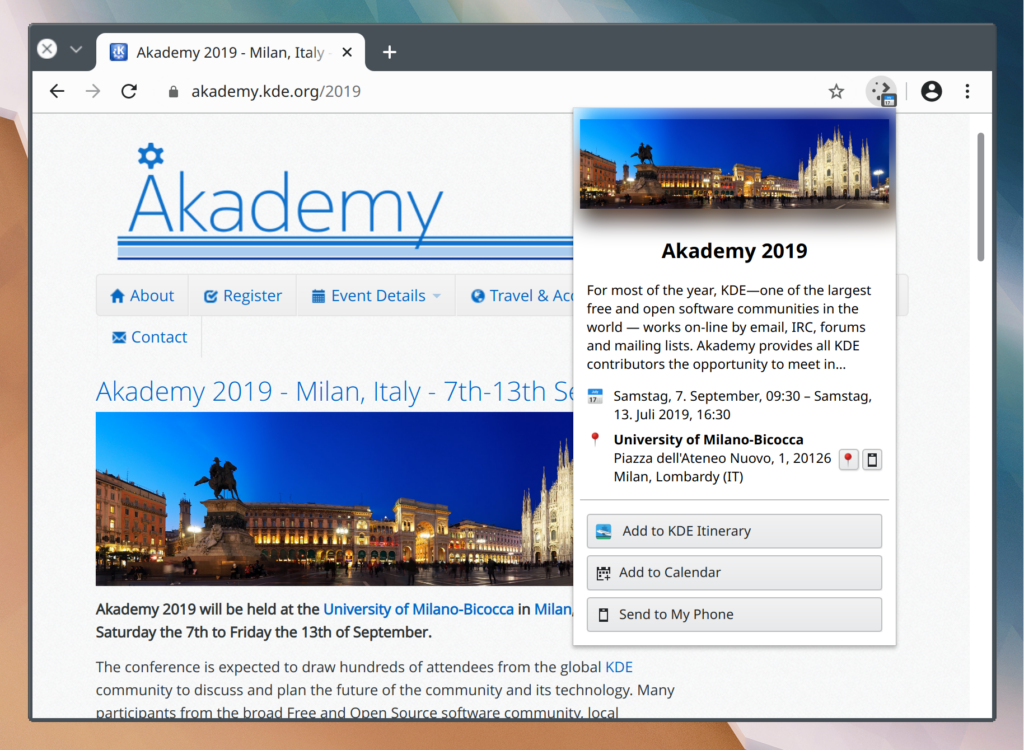
For a change, this blog post isn’t about notifications but don’t worry: there’s enough thrilling stuff to come in this area soon. Anyway, during Akademy 2019 in Milan I began adding KDE Itinerary capabilities to my pet project Plasma Browser Integration. The idea was to provide at a glance information about the subject of a website the user is currently viewing. It’s been a while since I worked on it but that of course just means that I’ve been busy doing other awesome things. ;)