(or: “How to do your project a disservice by calling it names”)
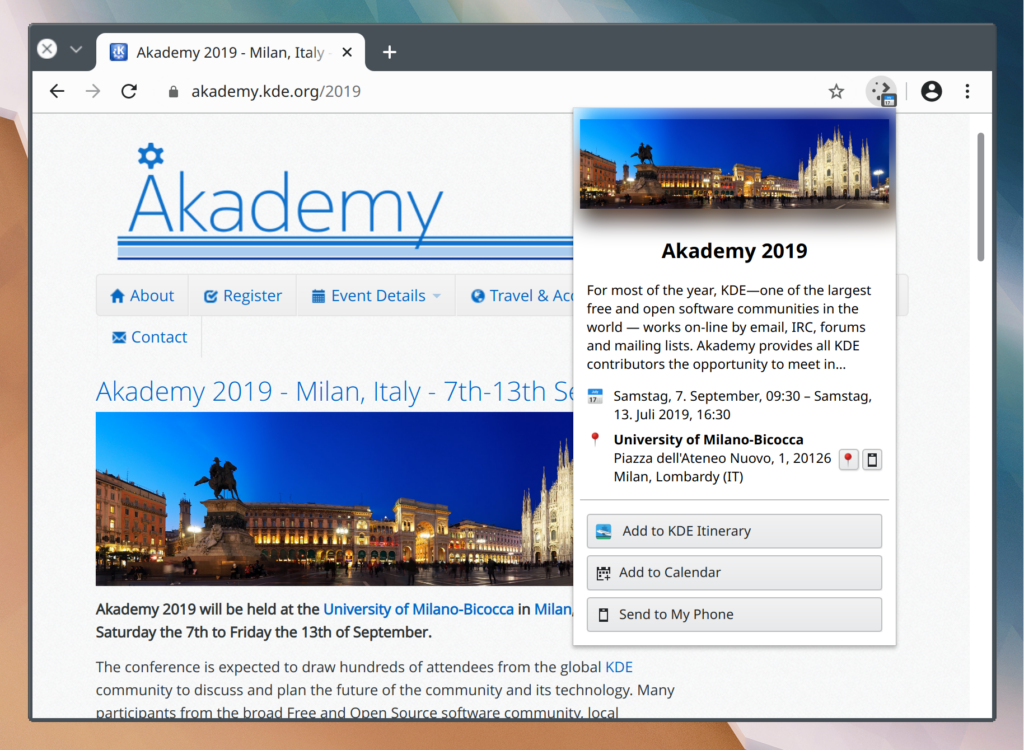
For a change, this blog post isn’t about notifications but don’t worry: there’s enough thrilling stuff to come in this area soon. Anyway, during Akademy 2019 in Milan I began adding KDE Itinerary capabilities to my pet project Plasma Browser Integration. The idea was to provide at a glance information about the subject of a website the user is currently viewing. It’s been a while since I worked on it but that of course just means that I’ve been busy doing other awesome things. ;)

Supported workflows for example include visiting a restaurant website where dropping them a call to ask for a table should be no more than two clicks away, or when surfing a trade show website, adding the dates to your calendar should be straightforward. If you want to read more about how the data gathering and processing in the background works, check out my previous blog post on the subject.
If you want to give it a try, install a recent kitinerary library (something along the lines of libkpimitinerary5), check out the itinerary branch of the plasma-browser-integration repository and follow the “How to install” instructions from source code on its wiki page. Once up and running, visit your favorite event, restaurant, and hotel sites and see if they have any structured data we can process! If you click “Inspect Element” in the popup’s context menu, the developer console will have some basic debugging information on the extractor.
Cleaning up the interface
Last week I finally cleaned up the UI code by introducing an HTML templating engine. I decided to use EJS for the purpose since I can relatively easily ship a pre-compiled version of the template, and it allows arbitrary JavaScript code for structuring. However, if you have a favorite templating engine I should check out, please let me know.
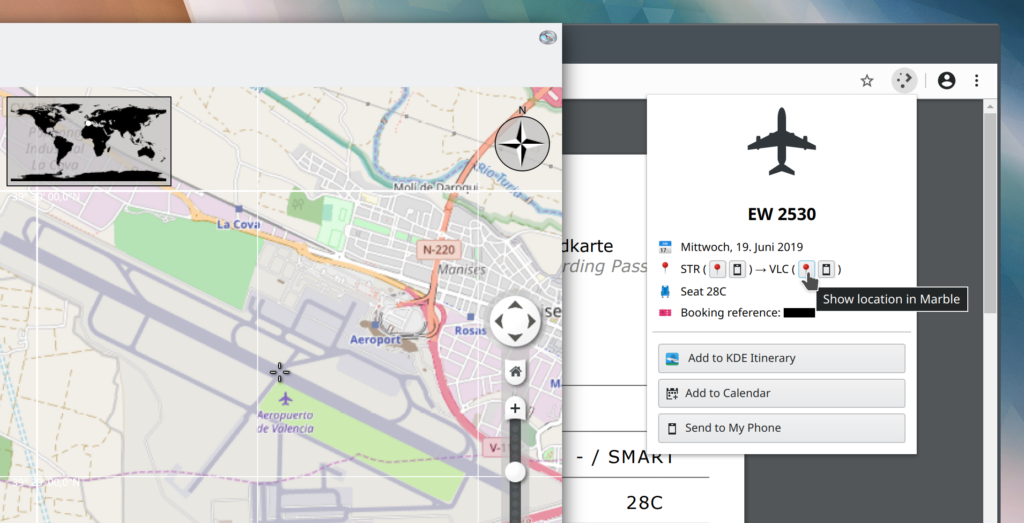
The most practical addition are contextual inline actions in the popup. For instance, whenever there’s a location – be it a venue address or departure/arrival airport – there’s now a little button that lets you send said location to your phone via KDE Connect. Alternatively, you could also open it in a mapping application, such as Marble or in any other application registered as “geo” URL handler. By the way, with Plasma Browser Integration you can already right-click any link on a website to send it to your phone!

Additionally, you can have it just add the entire event or trip to the KDE Itinerary app on your computer or to the one on your phone. It can also convert it into an iCal file for adding it to your calendar. Should you have the kitinerary-workbench development tool installed, a button lets you inspect the structured data with it.
While KDE Itinerary’s raison d’être is for it to be a travel assistant, I believe in the context of a web browser a more common use case is trying to get information about places and events. More so, as I have yet to come across an airline or train operator website where my trip reservation shown on the website was annotated with the structured data we need. I sure can extract boarding passes and train reservation from the browser’s PDF viewer but I think that’s not very helpful when you got your ticket via email already.
Enter Itinerary Travelbird
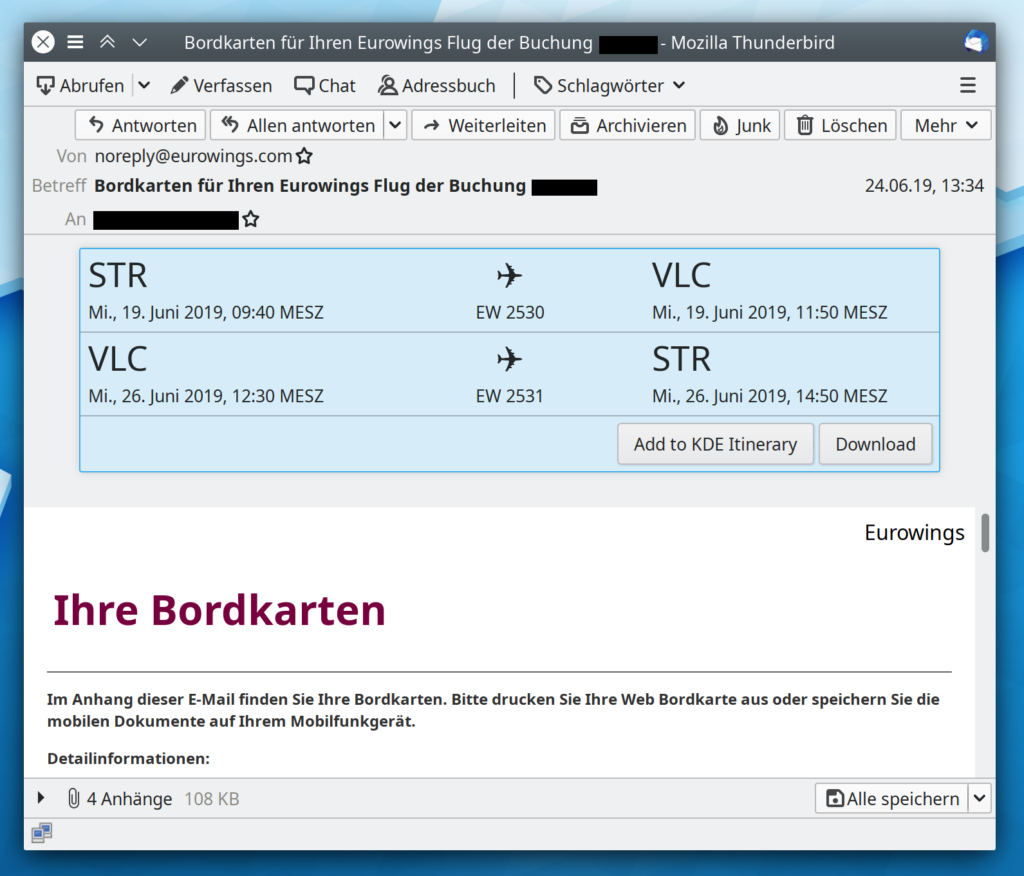
Speaking of emails, I’ve been experimenting with Thunderbird’s extension API to come up with a solution similar to what KMail offers for booking emails. The inevitable migration of Thunderbird towards MailExtensions API is surely a big break for existing Add-ons, however for someone without a record it made development much more accessible. I could take Plasma Browser Integration’s host process virtually as-is and already had a working Thunderbird add-on talking to an external process.

Dealing with the XUL UI stuff was quite a chore, still, and currently the new APIs are very limited. Originally, I planned this project as “Plasma Thunderbird Integration” including KRunner plug-ins for searching your Thunderbird contacts and emails. Unfortunately, there currently isn’t even API to just open an email in a new window – without going the old XUL way, that is – making this idea not very feasible right now. At least getting raw email data is possible from Thunderbird 72 onward, which is why I then focused solely on KDE Itinerary integration.
That said, during FOSDEM Volker Krause (check out his talk btw) overheard that Thunderbird’s future roadmap seemed to include travel assistance features. Given our expertise on this topic, and the fact that Nextcloud Hub already uses KDE Itinerary externally, we believe Thunderbird could benefit greatly from it as well.
If you’re curious, you can find the code on KDE’s GitLab instance https://invent.kde.org/broulik/itinerary-travelbird/. You build and run it pretty much like you would Plasma Browser Integration in Firefox, see the wiki for instructions. It’s very early and crude, though, so apart from showing basic trip information, there’s not much else to see. Further, since there’s the chance of Thunderbird potentially having something like this built-in, I’ll put this project on hold for now.
Hi is there any chance for kwallet integration with plasma browser addon?
There’s nothing concrete planned. There’s no proper password credential API in WebExtensions, so I don’t think it can be seamless. I’m also not keen on implementing an entire password manager like feature.
nice to read.
As I read your blog on planet.kde.org I had a look what the browser integration show and it show nothing. Would it be useful to show an symbol for rss click on the kde browser integration symbol will give you the option to add the rss page to akregator or an online rss page viewer?
In addition on pages like planet.kde.org or reddit, an newspaper page it would be nice to show what’s new since the last time I open the page like the akademy page click on the symbol in the toolbar will show the new rss/news articles and on bottom the option to add the page to an rss app if rss is available.
> it show nothing
It has options for media controls when there’s a player. I’m also planning to add a “Share” and “send page to phone” button.
I was considering some “this page has an RSS/Atom feed” indication feature, yes, but it seems that sort of stuff is really falling out of fashion. Most browsers had support for that a decade ago but not so much now… I suggest you install any of the plenty RSS/Atom extensions that are out there on the browser extension stores.